
こんにちは、やまみ(@yamaminokurashi)です。
ブログを始めて半年が経とうとしています ! 早い !
みなさま、このたまご、見覚えがありませんか?

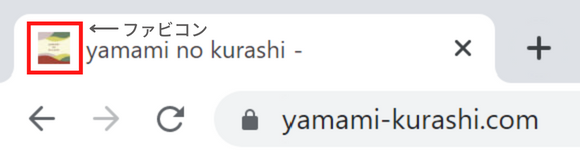
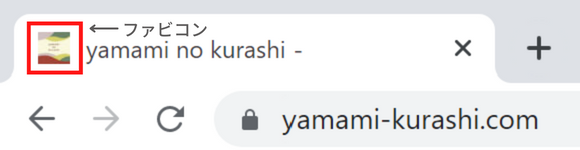
これはCocoonの初期のアイコンでファビコンといいます。
今回は、このたまご(ファビコン)の変更方法や変更するべき理由などを説明します。
▸ ファビコンとは
▸ ファビコンを設定するべき理由
▸ ファビコンの設定方法
▸ ファビコンを作成/ダウンロードできるサイト

ファビコンを設定して
サイトの認知度や信頼度をアップさせましょう!
ファビコンとは
ファビコンとは、タブなどに表示される小さなアイコンのことで、Favorite Icon(お気に入りのアイコン)という言葉を省略したものです。
WordPress/Cocoonでの設定はとても簡単なので、設定しておくことをオススメします。
▽ ファビコン

WordPressでファビコンが表示される場所
▸ アドレスバー
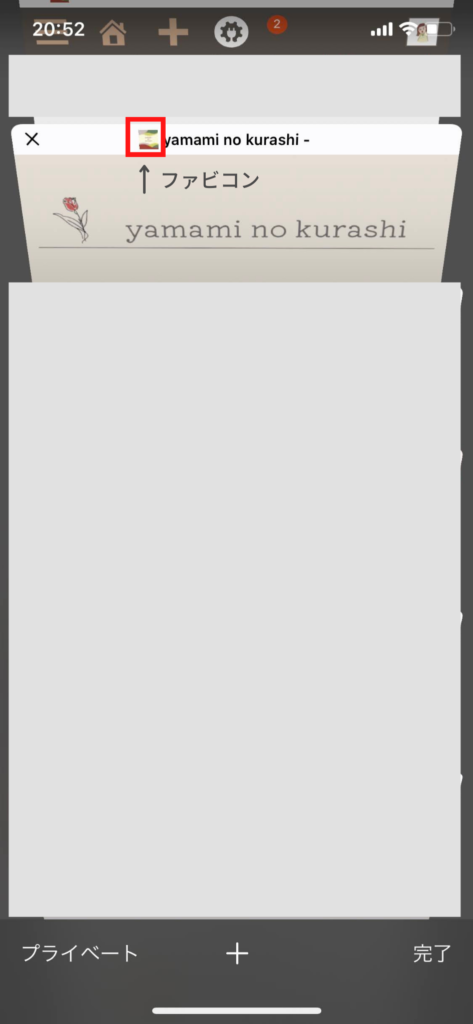
▸ タブ(PC/iphone)
▸ ブックマークバー(PC)
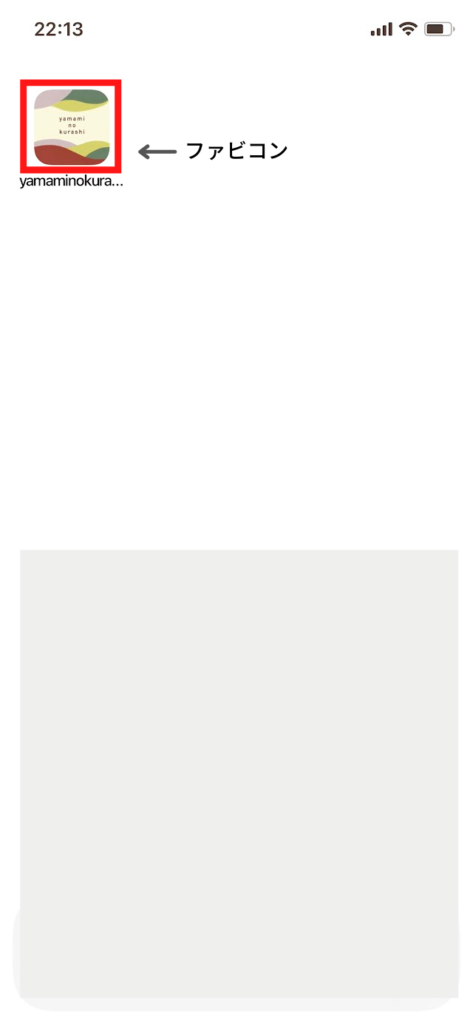
▸ ホーム画面(iphone) など
▽ タブ(PC)

▽ タブ(iphone)

▽ ホーム画面(iphone)


こんなに色んなところに表示されるなら
設定しておいた方がですね!
ファビコンを設定するべき理由
サイトを認知してもらえる
ファビコンが設定されていれば一目でどのサイトを閲覧しているのかがわかります。
スマートフォンやパソコンから複数のサイトを同時に閲覧する際にもファビコンで認知できます。
サイト・運営者の信頼度につながる
ファビコンの設定は数分でできるのですが、意外とされていない方が多いです。
設定されていると、「丁寧に細部までこだわる方のサイトなんだな」と認識してもらうことができるので、サイト・運営者の信頼度につながります。
親近感が沸く
何度か同じデザインを見ていると親近感が沸いてきます。
親近感が沸くことにより、読者にサイトをリピートしてもらいやすくなります。
WordPress/Cocoon でファビコンを設定する方法
ファビコンの設定方法を説明します。

私が使用しているテーマはCocoonです!
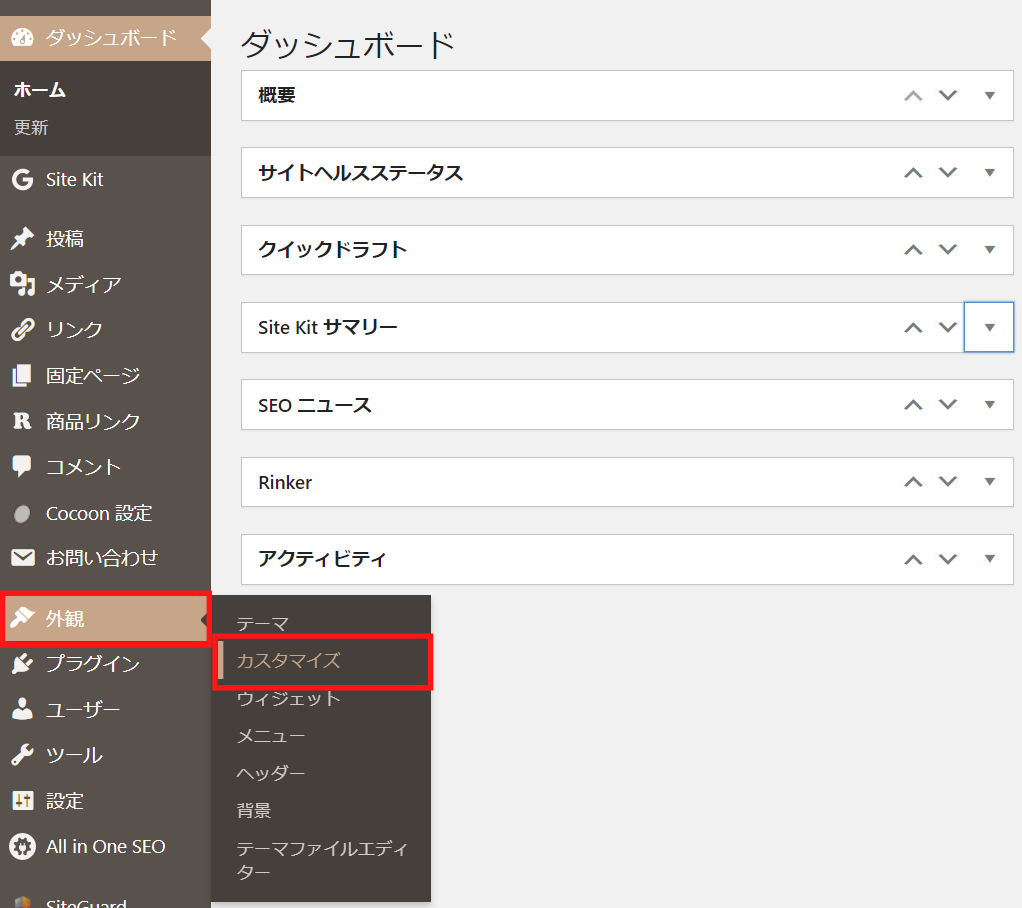
- 1カスタマイズ
ダッシュボードの「外観」から「カスタマイズ」を選択する
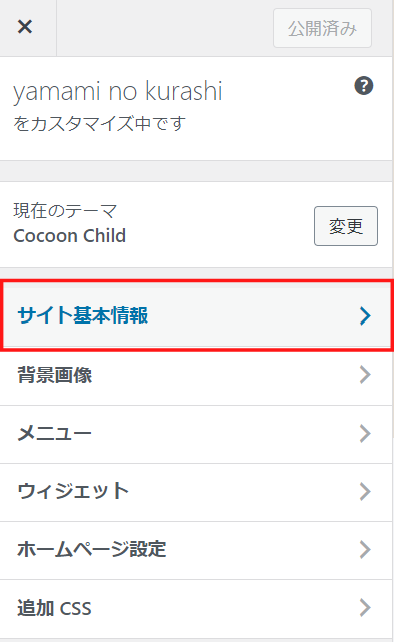
- 2サイト基本情報
「カスタマイズ」の中にある「サイト基本情報」を選択する
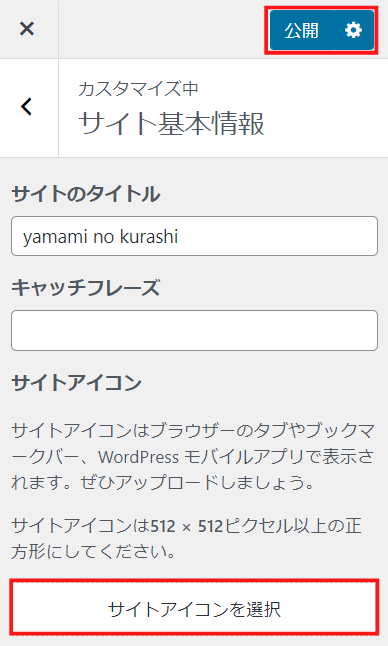
- 3サイトアイコンを選択
「サイトアイコンを選択」を選択し、画像を選択する
- 4公開
画像の選択が終わったら「公開」をクリックする
▽ 上記の手順と合わせてスクリーンショットもご確認ください。
① 「ダッシュボード」→「外観」→「カスタマイズ」を選択する。

② 「サイト基本情報」を選択する。

③ 「サイトアイコンを選択」を選択し、画像を選択する。
※「公開」のクリックをお忘れなく!

ファビコンを無料で作成できるサイト
Canva
初心者ブロガーの強い味方【Canva】です。
「カスタムサイズ」(512×512ピクセル以上)でデザイン作成をし、テンプレートから好きなデザインを選択するだけ。
色変更や文字の追加なども簡単にできるので、一番のオススメです。
ICONSFLOW
【ICONSFLOW】は背景画像とメインのデザインを組み合わせてアイコンを作成します。
もちろん、背景画像なしでも作成が可能です。
サイト内の言語は英語ですが、使い方が簡単なので問題ないかと思います。
アイコン素材を無料でダウンロードできるサイト
ICOOON MONO
【ICOOON MONO】にはシンプルなデザインのアイコンが沢山あります。
自由に色を変えることも可能です。
ハンコでアソブ
【ハンコでアソブ】は名前の通り、ハンコ風のデザインでかわいらしいです。
他の人と被らないのも嬉しいですね。
FLAT ICON DESIGN
【FLAT ICON DESIGN】は、フラットデザインのアイコンがあり、種類が豊富です。
背景色のみ変更することが可能です。
さいごに
ファビコンの設定方法や、オススメのファビコン作成サイトなどを紹介しました。
読者やご自身のサイトの信頼度アップのため、是非ファビコンを設定してみてください。

サイトにもより愛着が湧きますよ!
☟ ランキング参加中!




◎ コメント